


















ProKit Biggest Flutter UI Kit

Описание на ProKit Biggest Flutter UI Kit
ProKit – Biggest Flutter UI kit е най-добрата библиотека от Flutter UI шаблони, комбинирани във висококачествен Flutter UI комплект за Android/iOS разработчици. Колекцията се състои от UI елементи и стилове, базирани на указанията за материален дизайн. Със своя изчистен и директен ефект този набор от смесен дизайн на потребителския интерфейс на приложението лесно се превръща във ваше самостоятелно решение. Проектирайте лесно различни екрани чрез персонализиране на шаблони. Вземете този най-голям UI комплект на Flutter, комбинирайте и редактирайте всеки UI елемент, текст или изображение, спестете време и усилия с тези добре обмислени предварително проектирани елементи и просто стартирайте приложението си. Има всичко необходимо за по-бърз работен процес и по-добри резултати са точно тук. Започнете сега!
Потребителски интерфейс с 44 пълни приложения
- Caffely App Flutter UI
- Потребителски интерфейс на приложението Moviea Flutter
- Potea App Flutter UI
- Приемане на App Flutter UI
- Scribblr App Flutter UI
- Relix App Flutter UI
- Flix v2 App Flutter UI
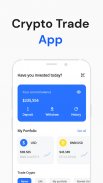
- Потребителски интерфейс Flutter App Investor на фондовия пазар
- Приложение EV Spot
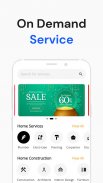
- Приложение за домашно обслужване
- Приложение Carea
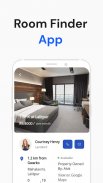
- Приложение за намиране на стая
- Приложение за апетит
- Пълно приложение NFT Market Place
- Приложение Snagajob
- Приложение Juber Taxi
- Пълно приложение NFT Market Place
- Пълно приложение за търсене на работа
- СоциалноV
- Майстор на красотата
- Приложение за перални услуги
- Приложение Meelime
- Рецепта и готвене
- Приложение за пазаруване на маратонки
- Приложение за умен дом
- Приложение Wallet
- QIBus – Приложение Flutter UI за резервация на автобусни билети
- Тест – потребителски интерфейс на приложението Quiz Flutter
- Учещ – Приложение за цифрово обучение Flutter UI
- Социални – Социални медии Flutter UI
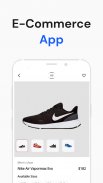
- ShopHop – Комплект потребителски интерфейс Flutter за електронна търговия
- Приложение за храна – потребителски интерфейс за ресторанти и хранителни продукти
- Хранителни стоки – потребителски интерфейс Flutter на магазин за хранителни стоки
- OraPay – Приложение за плащане Flutter UI
- Приложение Flix – Потребителски интерфейс на Flutter за стрийминг на филми и видео
- SmartDeck – Онлайн обучение Flutter UI
- Bella hair – Приложение за фризьорски салон
- Приложение за запознанства – Потребителски интерфейс Flutter на приложението за запознанства
- Medium App – Blog App Flutter UI
- Приложение за съхранение в облак – Приложение за съхранение в облак Flutter UI
- Приложение NewsBlog – Потребителски интерфейс Flutter на приложението за новини и блогове
- Приложение за музикален подкаст – Потребителски интерфейс на приложението за музикален подкаст Flutter
- Приложение за банкиране – потребителски интерфейс Flutter на приложението за банкиране
Теми
- File Manager Flutter UI Kit
- Съвети за упражнения Flutter UI Kit
- Рецепта за храна Flutter UI Kit
- Feed App Flutter UI Kit
- E-Wallet Flutter UI Kit
- Gym Flutter UI Kit
- Резервация на хотел Flutter UI Kit
- E-Commerce Flutter UI Kit
- Музикален стрийминг Flutter UI Kit
- Digital Wallet Flutter UI Kit
- Quiz Flutter UI Kit
- Комплект за потребителски интерфейс Flutter на обучаемия
- Real State Flutter UI Kit
- Diamond Kit Flutter UI Kit
Табло за управление: Единични страници
- Табло за анализ
- Банково табло
- Здравно-медицински
- Умен дом
- Разделен Бил
- Проследяване на помощни програми
- храна
- Електронна търговия
- Мебели
- Електронен портфейл
- Хотелска резервация
- Пералня
- Медицински
- Домашна автоматизация
Интеграции: Готови за използване кодови интеграции
- Плъзгач CarouselView
- WaterFx ефект
- Анимация за избор на кръг
- Размазване на избледняваща анимация
- Анимация на граничен лъч
- Анимация с неонова карта
- Анимация за завъртане на текст
- Интерактивна анимация с лога на глобус
- Избор на аудио
- Изображение преди след
- Вход в Google
- Wave Widget
- Подложка за подпис
- Упътване за Liquid Swipe
- Каландър на събития
- Конфети
- TinderCard
- Изглед на витрина
- Повдигнати бутони
- Плоски бутони
- Материални бутони
- Очертани бутони
- Плаващи бутони за действие
- Facebook Бутони за реакция
- Бутон с лента за напредък
- Картичка
- Избор на местоположение
- Избор на дата
- Избор на време
- Избор на цвят
- Долен лист
- Плъзгач за обхват
- Shadermask
- Като Бутонс
- Течност за изтегляне на опресняване
- Сгъваема клетка в ListView
- Shimmer
- Sticky Header в ListView
- Тост
- Снекбар
- Google Map с групиране
- Плъзгащ се панел на Google Map
- Интегриране на плащане с Razorpay
- кръгова диаграма
- Линейна диаграма
- Месечна диаграма на продажбите
- Стълбовидна диаграма
- Таблица на транзакциите
- Подредена диаграма
- Избор на файлове
- Избор на изображения
- Избор на видео
- Местно известие
- Удостоверяване с пръстов отпечатък
- Календар
- Персонализирани бутони
- Берачи
- Шатра
- Вземете пример с Future Builder
- Пример за публикуване на API
Изтеглете пълния изходен код
https://codecanyon.net/item/prokit-flutter-app-ui-design-templete-kit/25787190





























